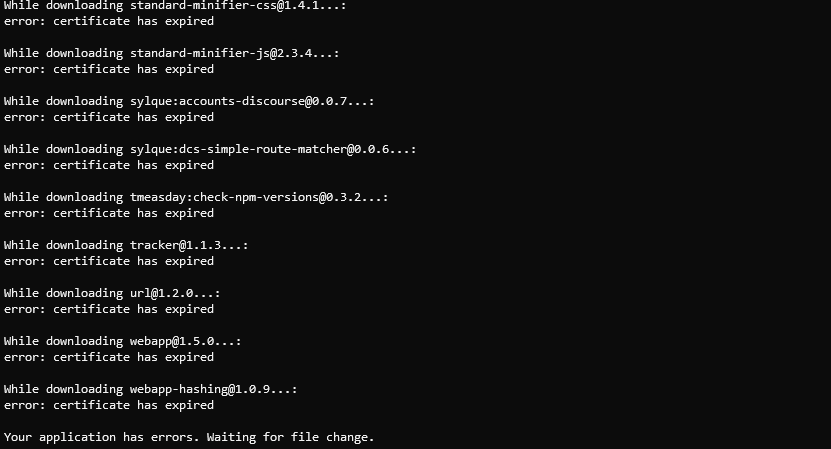
Has anyone experienced the “Certificate expired” error when attempting to start for the first time?
Found similar reports here: [Solved] Error: Certificate has expired - help - Meteor Forum
Added settings.json file to project root as noted here: https://docs.meteor.com/expired-certificate.html
But this did not resolve.
Seems like there might be some potential security implications from this though, so was curious if anyone else has run into this?
@WebDev @ReactMeteor
1 Like
Is that regarding our SSL certificate? I’ll ask Tom on Slack
We do use Lets Encrypt and our Meteor packages are old, so that looks like the issue.
Did you try the workarounds in the article you linked? Or do they need to be added in a PR to our main repo?
I’ve had a lot of this same issue with my own environment as well as with some systems at work. I’m working on fixing my stuff. If I get it working I’ll update.
1 Like
Did you manage to resolve this @cw00dw0rd?
I wasn’t able to but I will have to revisit this weekend
1 Like
@tmcnulty @AndyatFocallocal I am still receiving the same error today after pulling the recent changes from master. I attempted to implement some of the workarounds but none have resolved it for me.
It seems that updating meteor is the best way forward but that also seems like a big undertaking.
Any suggestions?
1 Like
Not that I can think of. It would be an excellent step forwards.
@cw00dw0rd We had an onboarding meeting a few days ago and @Marvelxy was able to guide @scottly426 through setting up. Hopefully they overcame this issue on the way.
Also tagging @lowesilvan as i believe he’s still stuck on getting a stable localhost running. Is this the same issue you’re working through Lowe?
1 Like
Yes @AndyatFocallocal I and @Marvelxy are still trying to get the localhost running on my end
1 Like
I tried everything and these two steps seem to work for me. I will be writing a more comprehensive guide but just leaving this here for now in case anyone needs it.
- Delete package-lock.json and node_modules folder.
- In package.json ; change “@babel/runtime”: “^7.0.0-beta.42” to “@babel/runtime”: “7.0.0-beta.47”, (without the carrot in front!) (also make sure to press save!)
- Run meteor npm install
- This is a weird one; for Window users, using Powershell will NOT set NODE_TLS_REJECT_UNAUTHORIZED=0. The only way I found was to switch to Command Prompt and running set NODE_TLS_REJECT_UNAUTHORIZED=0; Command Prompt will also NOT run meteor in my case, so switch back to PowerShell and in the terminal type in npm run start.
These two steps worked for me. But I had to set up new environment variables on my desktop to get it to work. If you are still having trouble message me!
3 Likes
Thank you for the update @scottly426 I will try this out this weekend!
2 Likes
@ReactMeteor
For future cases - you will need to set an Environment Variable on windows (No command worked for me so I did it manually via “Edit the system environment variables”.
You will need to set:
Variable name: NODE_TLS_REJECT_UNAUTHORIZED
Variable value: 0
seems like I got over the Error: certificate has expired thing.
I will update further on.
================================================
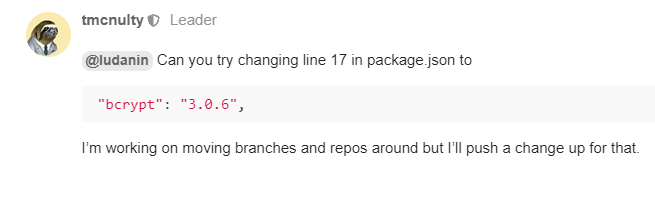
More issues on setting up the dev env, I fixed bcrypt error with:
And now i’m stumbling with:
1 Like
Well done with that fix and for sharing the code here so others who have the same issue can find it.
It’s great that you are going so hard in problem solving. Your biggest issue is likely to be trying to set up in windows. Others have succeeded before but with great difficulty and the result is pretty unstable, it worked for a few days and then for no obvious reason threw a new error code back.
I suggest running Linux for coding. I run Linux mint from USB on one machine and in an emulator inside windows on another. If you’d like a guide on setting either up let me know.
For others searching in the future the error message keywords look to be:
Devtools failed to load browser polyfill
I will surely try and work on a VM with Ubuntu, I’ll be installing that during this day and tomorrow and update on how is it going, thanks!
Any IDEs recommended for Linux? I take a guess that vscode isn’t going to work there
1 Like
I use Oracle VM and its been great. You can also set up copy/paste between the VM and windows so you can use vscode and copy paste your work over. I doubt that’s a optimum setup for anything complicated though. Best to ask @Marvelxy for the best IDE as he’s more experienced than me.
Visual studio code works on Linux. I use ubuntu, there should be a version for other Linux distros.
1 Like
@Marvelxy
I sure need a guide if have you one for getting a Linux machine on Oracle VBox.
I installed Ubuntu on Oracle VirtualBox but having permissions issues anytime I try installing node “sudo apt-get install -y nodejs” or from Node official site (files)
1 Like
I followed this one, although that is for Mint rather than Ubuntu
1 Like