although that would still leave the issue of where to put the focallocal.org homepage
ideally i’d like them to operate as one app, which is what albert has been building towards. so the new pages would just replace the current home pages
If the other server won’t be used then we can expand the maps one and shut the other on down. For now, I can implement the home page into the map and use the redirect until we can sort it out.
I just pushed the time dropdown solution. Let me know what you think after it goes live.
ok. the current homepage at focallocal.org is outdated and can be archived, same with the current maps homepage.
so is it possible to merge the code, and set it to load once at focallocal.org, and once at brightertomorrowmap.com? both can use the same code today. tonight i’ll edit the text on the brightertomorrowmap.com homepage (or you can hook it up to il8n and i’ll change it there)
Will the current home page for both maps be removed?
yes using the current redirect would be fine. so the new homepage for focallocal.org would temporarily be gather.focallocal.org
ok. I’ll get started in about hour.
yes, both removed. although the menu should remain (i’m not sure whether Albert has just copied the code directly out so its already identical)
thanks buddy. i pulled an all-nighter working on other areas of the site (which are looking great) so i’d have something to show the doc maker today. really, its those homepages he’s interested in though, so he can begin promoting the film
thank you again for letting me pulling you off track today @ydaniel98. i’m sure you are enthusiastic to get these changes you’ve built completed and live. here’s some notes of minor changes to return to once we get the new homepage up.
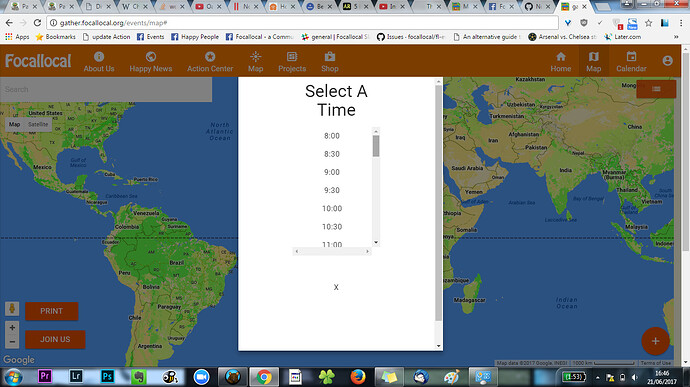
its significantly more functional. i can use that easily on my laptop and mobile. just needs a few css updates and it’ll be perfect. great effort.
on the mobile device:
- the width is perfect. works almost faultlessly
- my keyboard opens unnecessarily
on the laptop:
- selector window needs to be larger to fill the screen better
- remove the double sliders so there is just one on the right side controlling scroll down. (does the modal window accept width 100% …or 90% and no height value so the elements inside would expand to fit rather than force another slider?)
on both:
- ‘X’ to close window made significantly larger
- capital ‘A’ in title changed to lower case ‘a’
- implement the dropdown solution in modal window 1
- push to gather.focallocal.org
@AndyatFocallocal We’ve got a problem. The page is built with React.
It’ll take me some time to translate it to Blaze because my React is a bit rusty.
oh, ok. how long do you think?
(also, can you keep the react code on github as we will probably update the map at some time in the future and might need it)
I’m copy pasting. I can’t really estimate a timeline right now. I’ll let you know tonight.
do we need to update it? couldn’t we just keep the page separate, and add the links manually?
so it would be on its own, with links to the map. users won’t be logged in on the 1st page anyway
On which server?
If I translate it, I’m gonna need a screenshot to make sure it looks the same.
i guess either vultr or a droplet. a simple static page wouldnt take much would it?
I’m not saying we should keep them separate. Just questioning whether its quicker and could work exactly the same