Learning Tools
This platform operates on a Kanban/Agile methodology which is well suited to learning. You can see an example of how our tasks are set up in the same place you’d look for tasks suitable for trainee devs who request help in finding a good task to tackle, here: React Js and Meteor - Public Happiness
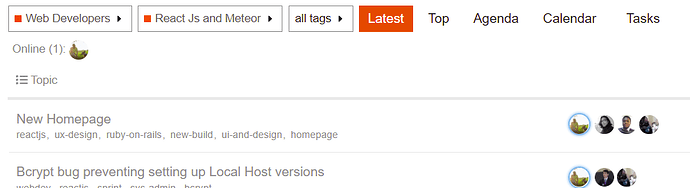
Normally users would navigate using the options above the forum threads. Tasks, Calendar, Agenda. Here on a desktop:
and on a drop down in the same place on a mobile (we have a dev working on a floating footer to make these important tools more visible).
The course material itself is a little more tricky. My suggestion would be to have a single discussion thread with all the course material in the correct order, and ask students to copy and paste it into the kanban boards in the University. This way there is a working kanban board where they can track their work, requesting reviews where needed and feedback by tagging the @DevMentors team.
I also suggest encouraging students to assign themselves tasks and use the calendar to self-set set due dates, teaching them self-directed time management skills that are often needed in web development. Also, judging accurately how much work a task is and setting realistic goals.
I think it would also be good to incorporate Zoom calls in some format to help people feel more supported. Perhaps setting tasks to set up zoom meetings to collaborate on tasks. This platform and brighter tomorrow map both support Zoom calls directly in these forums. It would be good to teach things they might need like screen sharing and guiding people through their code.