I’m just adding @danyalamriben slack message here so it makes sense when I answer all your questions. I love the enthusiasm guys 
Diana
Is there a reason we are communicating through both slack and the community sidebar? Perhaps we could put a post redirecting people to “continue the discussion on our slack channel” and just link back to past threads on the old message board. I think it could confuse new folks as they hop back and forth and try to piece together a coherent understanding. Just a thought!
For the splash, I think before we mock up some design it might be valuable to clarify our users and goals for the site. @Alvin mentioned a visitor to the site… our goal is to convince them to sign up to the platform, right? Or am I misunderstanding the “gather” function?
I think with buttons, we should stick to a label that is clear, completely recognizable/follows average users’ mental models of what the button normally does (ex. I have no confusion about the “send” button in this slack message box. But if it said “tell,” I might not trust that it would do exactly what I want. Don’t trust, don’t click!) and does exactly what it says.
Understanding better what our goals for the site users are in high and ground levels should probably be a valuable tool to redesign the site flow and improve the experience for both new and experienced users.
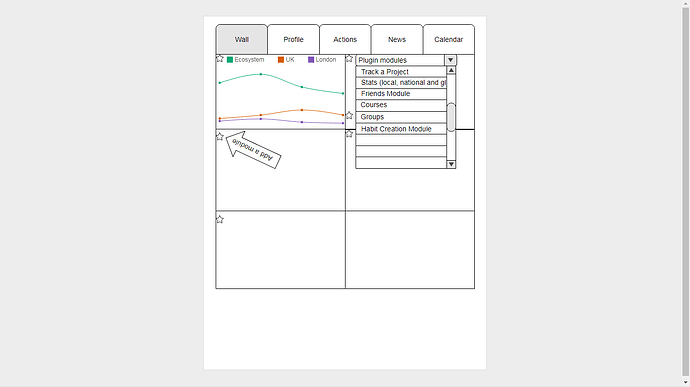
I’ve been playing with the splash page.
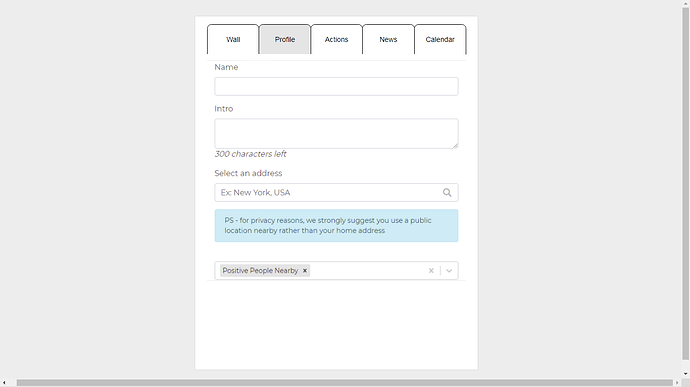
Right now, I’m resenting this gather button haha. It immediately asks for a large commitment- regardless of whether I am a new or existing user, it wants me to fill out a web form either organizing an event or crafting a personal profile/tag line as someone who wants to be placed on the map.
I’ve already logged in and filled out this form once, but it seems to not remember this.
Clicking the upper right profile silhouette only lets me “log out” 
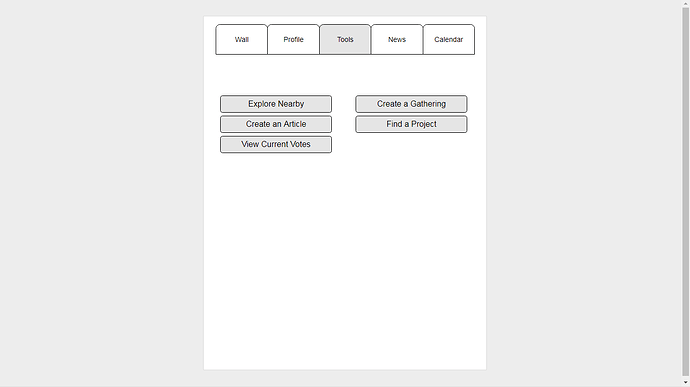
…aha! Left hamburger menu! …maybe… actions? Maybe those will be less of a commitment than this “gather” aka “fill out your personal message and organize an event” button.
Action.focallocal.org… Wait, how many websites are there?
I think our splash page might be doing more harm than good. It can be the prettiest thing in the world, but without links and CTAs that gain trust in the site, I don’t think users will stay on the page for long. It’s a large investment for a user to take the time to learn how to get into the real website.
@andyatfocallocal do we have a hierarchy of pages for this site to understand better where we would be directing our users? As someone who is figuring this out from a perspective of both a helper and a “customer”/interested member of a cool community, I’m jonesing for a sitemap to help me understand how I can navigate this content.