this is the action center: http://action.focallocal.org/
all of the cards there will be linked with a category in the forum and when clicking on it the forum opens
so the forum is a shadow for everything on the main site - the one you explore with the main menu on the top of the page on the main site at focallocal.org
where we want users to engage and communicate with each other we create a shadow topic or category in the forum and link them. so users click on the content in the main site and it opens the forum (shadow) where they can communicate
sorry, that post in introductions was outdated. i just updated it
@danyalamriben if you’re still finding it confusing, wait until tomorrow. I think Arty, Syl and Tom are setting this up on the test forum now. i’ll ask them to set up an example link so you’ll be able to see how it’ll work 
btw, i love your enthusiasm <3
also, what issues are you finding with typing on a mobile device?
and your attention to detail. i’ve got to head off as it’s 2am and i’m leading a team meeting at the fort we’ve been offered as a base for our Movement in Amsterdam at 8:00 (more details if/when it goes ahead  )
)
gotcha! Okay, in that case we should also make the standards for design include very straighforward indicators for click-able links to forums so that it’s embedded in everyones understanding of the function from the getgo.
Like- standard font, color scheme, underline and color change once clicked type of conventions. Eliminate all shadow of a doubt in their mind as for what exactly will happen once they click on a forum link.
I agree about the need for documentation because this might be one of those ideas that should go right into the documentation design ! ![]()
absolutely. that should go right into the design docs. feel welcome to begin creating them: https://discuss.focallocal.org/c/42-category/46-category
our current idea is to use those balloons underneath any paragraphs of text on the site - so for example people become used to the idea they can click on the balloon under some text on the ‘about’ page, and ask questions, or make a suggestion.
on other pages we were thinking about standardised links like on the test site here: http://www.docuss.org/docuss/lastev
those are just initial ideas though. that’s part of what this team needs to tackle
returning to the proposed user profile page. we do need to have one, but it doesn’t need to be the landing page after login/signup.
it seemed sensible to make their main page revolve around them, and how they want to engage with the Movement.
Design Brief:
-
we want to guide users into creating/participating in positive action to benefit their local community. That is either via public happiness gatherings on the map, or Microvolunteering in the action center.
-
we want to create a sense of community, ownership, and being part of something larger than just themselves. This is where the community news site, and teams come in - Like the social media team, or your team. Members feel they are a part of something larger and take actions which help their movement grow
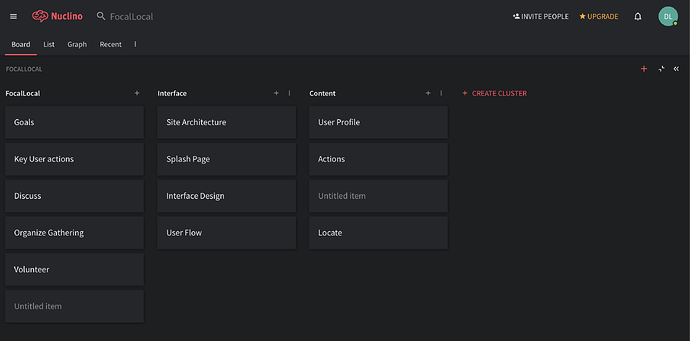
https://join.nuclino.com/Danyalamriben?link=g7g8e8IXKBpfuAIALm0kDU
I’ve used this before because I like the visualization of connections between clusters of ideas. It’s like our own wikipedia but I want to be able to drag and drop in a card sort these ideas to see what kinds of hierarchies emerge. Can you take a look @AndyatFocallocal
I just want help populating these cards and clustering them, if that makes sense. I can surmise certain things but don’t want to run with it alone and wind up much too far in the wrong direction!
Since we’re moving towards information architecture and user flow, I’d like to bring up a few thoughts. This is really coming from an overarching perspective.
-
The gather function (beyond the labeling).I don’t know if it’s because of where the site is right now considering functionality, but I live in Dallas, a major metro area, and there are no events near me. This is a crucial point in the user journey. We can reasonably expect some people to drop out at this point if they don’t see any events. It would be beneficial then to discuss how we can nudge people to take action here.
-
There are a number of ways that can be accomplished. Introverts, for instance, might be more interested in doing a trash clean up since this is something that can be done by yourself/a few mates. Sharing would also help.
-
Content/UX writing. We could do with some work in this area. I noticed in the action area there’s redundancy. There are also the use of ellipsis, and a user shouldn’t have to make an extra click to get the main message. Same applies to the landing page considering user flow.
-
Paradox of choice/information overload. We can do a better job of categorizing what the user can do essentially, and approtiately nesting more involvement and contributions vs new users.
Moving Forward
Just a few suggestions.
-
Document what you’ve said in this thread, and move to a UX thread where we can sort it out.
-
It would be helpful to have a lead, and it seems obvious that @danyalamriben should be the lead if she’s willing.
the culture we have is that the most active members become the leaders by default as they are the ones passionate about bringing things forwards, and the most skilled and experienced naturally become advisers. at this point i would absolutely consider @danyalamriben as the leader of the redesign.
we have created a voting system to deal with any conflicts which can arise from time to time, although its new and hasn’t been tested yet. it’ll be run using a plugin in a few weeks once the new forum is ready - if it is working effectively
@danyalamriben here’s an overview of the site that you requested
site map.doc (18 KB)
news site map.doc (35.5 KB)
here’s the links for the news site. tbh, i think there’s quite a lot missing from that. it was the best online generator i was able to find
Thank you! I’m going to print these out and summarize what we’ve established in a new thread! I’m currently still working on a drafted documentation of different moving parts we’ve talked about on the Nuclino site just because it’s not blocked on my network at the bank I work at but I can export it at home. My phones almost out of data for the moment so I need to figure a way to save a pdf and mail to my work inbox so I can work during downtime (ideas appreciated!)
Anyone know anything about how we can get the focallocal urls to work on company WiFi?