Updated Build Brief
New Theme:
Discourse for Fluid Community Driven Project Management, Utilising Tag-Pages for Navigation and Structure
Overview of Work Needed:
- Two existing opensource Discourse Plugins modified to work with Tag-pages.
- Tag Banner Title
- Events Plugin
- One page (stats) modified to allow filter by Tag. It currently only works by Category.
We’ve already succeeded modifying Discourse Kanban boards to work with tag-pages and the code can be used as a base.
-
Debug plugins used so they work with each other (conflict resolution)
-
A new ‘Tag Navigation’ plugin created which puts tag pages at the center of the user experience. It can be based on the code in this excellent discourse Popular Tag Sidebar
-
A modified version of the normal pages created as a splash landing page (the options in the floating footer will be different, and some of the navigation boxes will be external links. Styling will be the same so its a quick task. either a static page, or a conditional rule to slightly change the 1st page)
-
A floating footer created or modified from this code. The footer buttons simply append the current url the user is on, like, x.com/thispage to x.com/thispage/calendar.
-
Two existing stats pulled into each page. They are available via Discourses API.
-
We also want an improved user homepage, but expect this will be a large task and is likely to built later on.
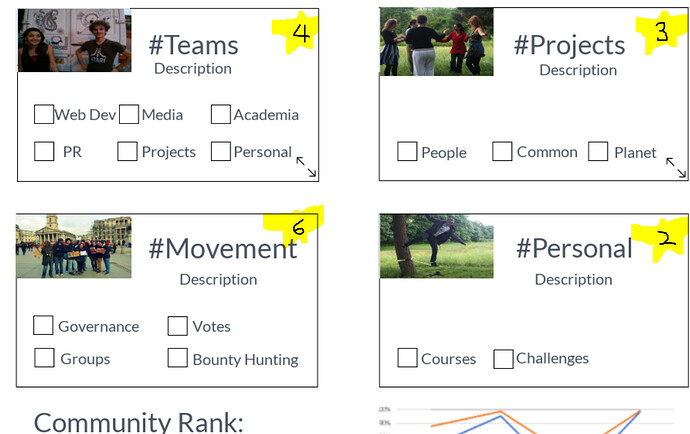
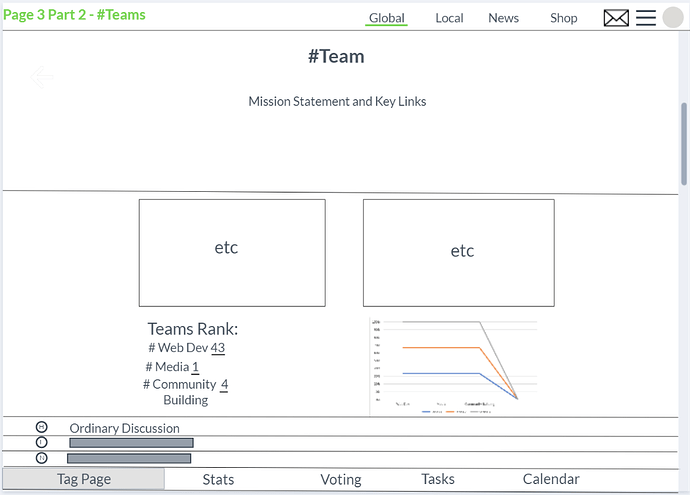
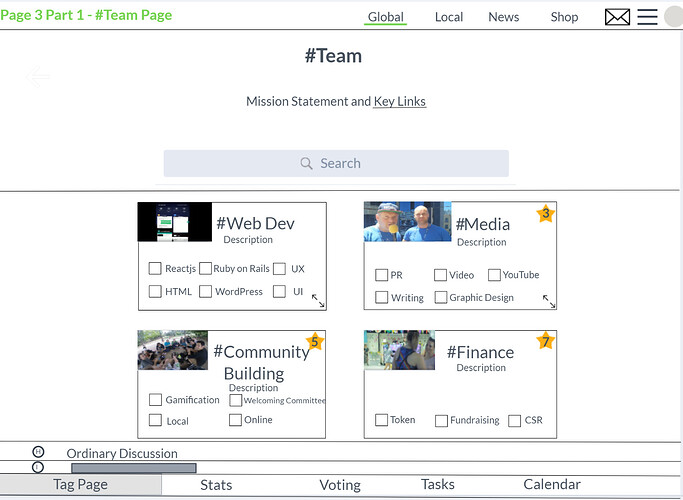
UX Wireframe Mockup
note: the ‘stats’ is incorrect here and needs updated.
What?
Creation of a powerful new theme which utilises Tag-Pages and existing theme-components to deliver a highly flexible and user adaptive environment for community growth.
Users can be guided down desired routes, but also where users have unprecedented flexibility to adapt and evolve their own environment. Including a floating nav bar with popular team management tools means a user can create a new tag and instantly have access to a powerful workspace with its own kanban board, calendar, stats, and voting area.
Why Drop Categories?
Categories are limited in depth and not suitable for a user led evolving environment. We could keep them and have the tag-plugin only function on the bottom layer of a category, but its probably easier to just switch entirely.
How The Theme Works and New Components needed
-
Tag-page Navigation Boxes
The Tag Pages Theme creates boxes just like category boxes, for an admin defined number of the most commonly used tags in each Tag-Page. Admins can exclude tags from appearing in this component either sitewide, or in relation to each tag-page in the admin section to create a defined path to guide new users and customise where needed.
(for example ‘to-do’ is a functional tag for the Kanban plugin and would be excluded sitewide
-
Other tags
Underneath navigation boxes is a bar with links to the next most common tags for quick navigation. This bar is side scrolling and users can swipe to see more tags on each-tag page. It also adheres to the exclusion rules defined for the navigation boxes.
-
Floating Footer
To create the evolving and flowing workspace it will include a floating footer which navigates between popular project discourse management plugins/components by adding text to the url for each tag page.
for example:
Tag-Page: tags/reactjs
click ‘Board’
url appends to: /tags/reactjs/l/latest?board=default
Now the user is viewing the Kanban board and tasks to be done related to that Tag-Page.
The same appending url navigation will work for the calendar plugin. For the voting it will combine tags using the ‘Intersection’ feature.
an example of displaying multiple tags:
/tags/intersection/reactjs/vote
Dependency Plugins and Structure
Banner
Tag Banner Title
Tag Banners - Theme component - Discourse Meta
Search bar
Advanced Search Banner - Theme component - Discourse Meta
Tag description (if provided) also to add (‘pin’) important links
this functionality is in the category banner, but not the tag banner
Category Banners - Theme component - Discourse Meta
Main Page
Tag-page Navigation Boxes
[most common tag 1] [tag 2] [tag 3] [tag 4] [tag 5]
Other Related Tags Slider
Discourse Popular Tag Sidebar
Discourse posts
Floating Footer
5 theme component pages which link to the tag pages so users can switch between actions on the visible page
[Tag-Page] [Vote] [Stats] [Tasks] [Calendar]
- Discuss: Standard Discourse threads
- Tasks: Discourse Kanban for this tag page
- Calendar: Events Plugin for this tag page
- Vote: Discourse Voting Voting is enabled on all threads marked with the ‘vote’ tag, enabling governance and decision making to operate on any tag or intersection of tags sitewide.
- Stats: A modification of the Discourse Meta page, to add Tags as a filter and open the tag currently being viewed by the user
Major advantages to utilising Tag Pages to navigate:
- New users can be guided along a set path, while including the search bar for those who already know what they are looking for to skip directly to there.
- Users can easily create their own tags making the platform highly adaptive and user-led
- There is no depth limit. If Bob wants to make a ‘Bob’s Crazy Friday Group’, he can easily. If
- Users also have the god-tier ability to combine tags, and the tools in the footer bar still work perfectly. Creating incredibly powerful methods for cross-team collaboration, simply by adding a tag in a post to drop it into their work flow and call attention to it
Recapping whats needed to create the theme
- Creation of Tag-Page boxes in the style of category boxes
- All dependency plugins working seamlessly together
- Tag-page support added to Voting and Calendar components/plugins
- Creation of a Floating Footer with Nav Links
- Text description added to Tag-Banners component
- Search component works with/embeds inside Tag-Banners
- Tag filters added to the existing Stats Page
- Improve kanban boards functionality
- Search bar works with tag page intersections