I’ve made a mockup of the new homepage here by pulling together concepts from the long design sessions we had in the UX and UI teams. The existing design was made to be a temporary working one until a complete design could be finished, i’ve built upon that concept.
Please note that the boxes at the bottom where we’ll display our main projects should be a single row. the double row didn’t work well. On desktop its your call if double or single looks better.
This is a collab between the @Rubyonrails team and the @ReactMeteor team as the page utilises Discourse API to pull elements from our Discourse forum into a Reactjs page, plus two other api’s. One to our Github, and one to etherscan.
The search bar needs to be set to search for tags and show tag intersections. i.e homelessness+reactjs would take devs to a tag intersection which will mostly be full of posts about the brighter tomorrow map
2 Likes
Here’s the final Background image:
DM me to get the high-res version, and in the mock up we planned to move the text to the top, which is an easy task and i can do that for you.
2 Likes
Images and text should be called via i18n which you’ll see in the template.
You can see a live example of this on our current code, line 41 here: fl-maps/home.json at master · focallocal/fl-maps · GitHub
I think we should add a tag line underneath the header image and above where it says “Movement”:
Public Happiness
- We are shaping a world based on kindess, fun and connection
Brighter Tomorrow
- We are solving involuntary homelessness, globally
Wiggles
- We are building a religion
(Don’t worry you are only creating one homepage. I’ll change the text and images on the others once its complete  )
)
2 Likes
@TheChef @Marvelxy
Marvelous is busy completing excellent work on our new navigation system. He’s also familiarised himself with Discourse api which is going to be required for the stats at the bottom of this page and the “global” search bar (the “local” search bar is in the current page and can be simply copied). The Chef has also shown interest in tackling this task. Ideally i would suggest the Chef handles the visual part and Marvelous handles the api’s, but its just as likely to come down to who is available to code this 1st, or a bit of both 
-
Strangely i can’t find the basic React page template. You can cut out anything from ‘render’ until ‘export’ here though to create your own. You’ll note that it currently includes an if/else statement to display the background image. That method is redundant and the image should be called via a link placed in i18n.
-
All text in the homepage, headers, calls to action, etc and all url links are called via i18n which is a language app we’ve repurposed. It reads the sites url and then loads the applicable text. You can read about it here: Components: i18n for all text and languages
-
Here’s the info you need to find and use discourse api’s on anything within the Discourse eco-system. Integrations: Discourse API
Expanding the search bar
On the forum search bar users should be able to click “options” to open the advanced search options. As you can see this option is easily available here:

You can keep it in the same position, or move it.
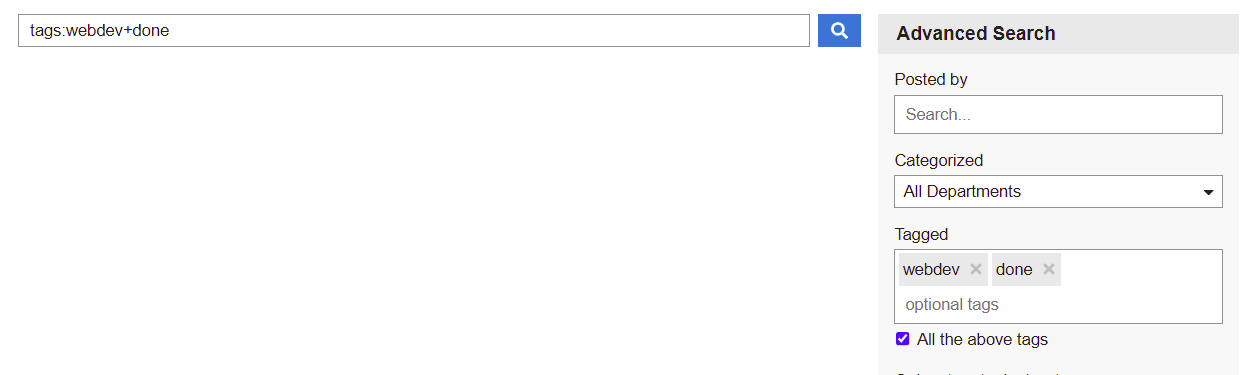
Search bar logic
As mentioned above the search bar we want to set to search for all tags typed into it. Here’s an image showing how the search bar currently completes this:
I suspect the easiest way to achieve this is to:
- set “all of the above tags” tick box on by default
- to hide the text “tags:” in the search bar until a user clicks it to enter their search terms
- to automate the “+” sign after a user types a word, but allow them to delete it by hitting the back key.
Non Discourse API
There are two other API’s we need to show more info about our community:
“Developers”
“Economy”
Found on Etherscan. The link for this API only should be added via i18n, because its an external site and needs to be different on each platform. The Discourse ones should be generic between sites so PHM will pull stats from PHM and BTM from BTM.
@TheChef has offered to work on building the React side of our new homepage on Monday and Tuesday.
@Marvelxy wanted to work on this also and is getting good at working with Discourse api. Are you available on Monday and Tuesday to collaborate on building our new homepage Marvelous?
Featured projects at the bottom of the home page could pull details in via API as Discourse allows us to add photos in categories, but i think it’ll be easier to build and maintain if you create an i18n page for them where i can add images and text. Please check and comment the word limit at the top of the i18n file to make it easy to write descriptions
I saw this late. I always miss out on notifications because I have some pages on publichappinessmovent opened on my web browser.
Monday to Wednesday will be busy for me. My plan for this week is to work on the footer from Thursday and strike some tasks off our task list.
1 Like
Ok, @TheChef can tackle the design elements and the APIs can be added later.
1 Like
Hey @AndyatFocallocal! Just got the invitation to the repo and briefly taking a look. Let me know about which part of the website I can tackle.
1 Like
The best thing would be the homepage rebuild. @TheChef is heartbroken so taking some time to chill. Best wishes buddy 
I suggest asking @Marvelxy for help with the Discourse API’s as he’s very good with Discourse. You’ll need them to pull one of the search bars, and for the stats.
There’s also documentation on it here: Integrations: Discourse API
Hey! I messaged @AndyatFocallocal already, but I think I have the Home Page running locally. Will have to take a bit of time to familiarize myself with the code base, but a few questions -
I noticed that the project uses React class components. Since the project is using React v16, I wonder if anyone has an issue with using hooks and function components for local state management? I’ll double check, but I believe they can co-exist together in the same project so I don’t think we have to worry about compatibility issues regarding this.
Also, is there any design guide to the home page outside of the wireframe? Or is it more of a “use your best judgment” type situation?
Thanks so much!
1 Like
I’ll reply here as its useful for everyone. The only differences between branches is the i18n file, it’s a language app which looks at the URL and returns the correct code. That’s where we state any differences between branches. The vast majority is just different text and links to images as the underlying purpose of the sites is the same; to build a community and direct them towards action on a shared passion.
The React team is pretty much just you right now as we’re just recovering from out huge outage and everyone floated off, so the only active teams were the sys-admin and backend teams. There will be more joining soon.
I’m fine with using hooks and newer tools. I suggest a try it and see approach, starting with a few small bits and we’ll push them to the live site.
The design guide is pretty informally put together in this thread. It might be best if you ask specific questions here to cover anything that’s missing 
1 Like
Sounds good, thanks for this! Will update/ask questions as things come up!
1 Like
There will be plenty of little details you can just use your own preference for 
Hey @kentokana, can you share your progress so I could set it up on my local discourse version 
2 Likes
Hey everyone! I’ve just joined the project and I hope to be able to assist in any way I can, from what I understood this task and this one could need some React dev help.
@kentokana since you’ve started the work here, just let me know if you need any help  , unless I’m not getting this right, the second task depends on this one since it’s a walk-through over the home page – no need to rush though, and really feel free to ping me if you need help with anything.
, unless I’m not getting this right, the second task depends on this one since it’s a walk-through over the home page – no need to rush though, and really feel free to ping me if you need help with anything.
Hope you’re all doing great, cheers!
3 Likes
Mostly right. The second one is for this home page, and also for other areas of the React side of our build, so it can be started now and then added to the homepage later.

 )
)




 , unless I’m not getting this right, the second task depends on this one since it’s a walk-through over the home page – no need to rush though, and really feel free to ping me if you need help with anything.
, unless I’m not getting this right, the second task depends on this one since it’s a walk-through over the home page – no need to rush though, and really feel free to ping me if you need help with anything.